Cuando en 2011 se presentó Bootstrap, trajo aire fresco a las páginas web que no contaban con un sistema de gestión de contenidos (más conocido como CMS, de las iniciales en inglés). A partir de ahí, las versiones Bootstrap 2 y Bootstrap 3 salieron bastante seguidas. Pero, desde que en 2014 se iniciara la fase de desarrollo de Boobstrap 4, han tenido que pasar 4 años para que viera la luz. Pero podemos decir que la espera ha merecido la pena.
Float vs Flex
El framework Bootstrap 4 nos trae notables mejoras. La más destacada: el fin de los elementos flotantes en CSS.
Mientras Bootstrap 4 estaba en fase de derarrollo, el sistema de maquetación CSS3 fue aumentando estabilidad gracias al soporte ofrecido por los navegadores. CSS2 tenía grandes deficiencias en este punto, y el uso de elementos flotantes siempre ha sido una especie de parche. Toda esa evolución ha hecho que Bootstrap 4 se base en estas innovadoras y estables formas de colocar y organizar elementos, facilitando mucho la maquetación web.
Esto, como era de esperar, ha repercutido en los navegadores más antiguos. La implantación del sistema de maquetación Flex ha traído que Internet Explorer 8, 9, eta iOS 6 no soporten Bootstrap. En cualquier caso, una pérdida asumible.
Pantallas XL
Cuando se publicó Bootstrap 3, las pantallas más grandes estaban entre 1024 eta 1400 píxeles, aunque las pantallas de 1920 Full HD cada vez eran más. Hoy en día, las pantallas más grandes han aumentado considerablemente, normalizando los 1920 píxeles. Eso ha llevado a que Bootstrap añada un tamaño media queries XL en su sistema de cuadrícula, que afecta a pantallas mayores que 1200 píxeles.
Junto con esto, mencionar que la franja de pantallas más pequeña (XS: col-xs-XX) ya no tiene que ir especificada. Es suficiente con poner el número de columnas que representa.
A continuación, un ejemplo:
<div class="container"> <div class="row"> <div class="col-12 col-xl-8"></div> <div class="col-12 col-xl-4"></div> </div> </div>
Columnas con ancho automático y que se adaptan al contenido
Como decíamos, Bootstrap ha facilitado mucho la maquetación, pero a su vez, ha hecho que todo el contenido vaya muy cuadriculado. Bootstrap 4 viene con dos características nuevas que nos harán olvidar esta idea.
Columnas con ancho automático
Ahora es posible establecer que una etiqueta <div> se comporte como columna, si tener que indicar un ancho concreto. ¿Cómo? Pues simplemente indicando <div class=»col»>.
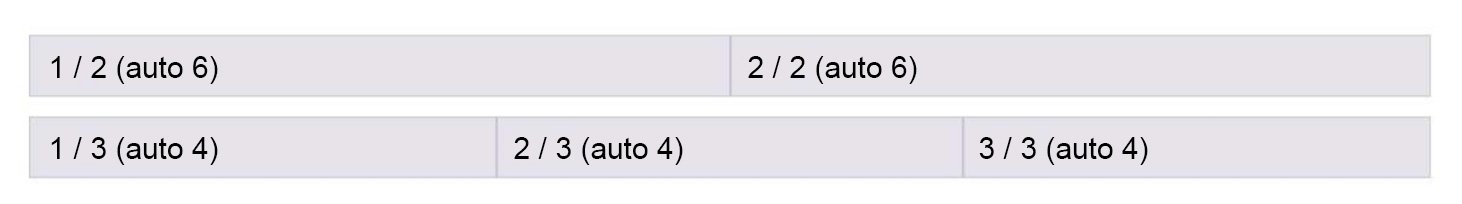
¿Cómo afecta esto en la maquetación? Este tipo de columnas querrán rellenar el 100% del ancho (12 columnas), teniendo en cuenta las columnas que estén en la misma fila:
- Si creamos una fila con 2 «col», el comportamiento será como si usáramos 2 «col-6».
- Si creamos una fila con 3 «col», el comportamiento será como si usáramos 3 «col-4».
<div class="container">
<div class="row">
<div class="col">1 / 2 (auto 6)</div>
<div class="col">2 / 2 (auto 6)</div>
</div>
<div class="row">
<div class="col">1 / 3 (auto 4)</div>
<div class="col">2 / 3 (auto 4)</div>
<div class="col">3 / 3 (auto 4)</div>
</div>
</div>

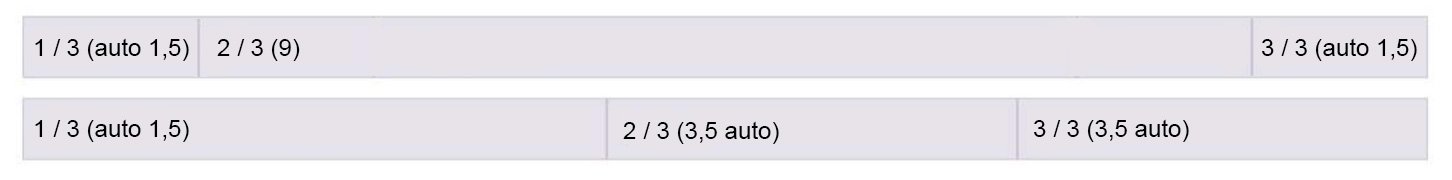
Pero el lado más práctico de estas columnas viene con la combinación de columnas de ancho fijo, y columnas de ancho automático. Podremos conseguir combinaciones que de otra forma no serían posibles.
<div class="container">
<div class="row">
<div class="col">1 / 3 (auto 1,5)</div>
<div class="col-9">2 / 3 (9)</div>
<div class="col">3 / 3 (auto 1,5)</div>
</div>
<div class="row">
<div class="col-5">1 / 3 (5)</div>
<div class="col">2 / 3 (auto 3,5)</div>
<div class="col">3 / 3 (auto 3,5)</div>
</div>
</div>

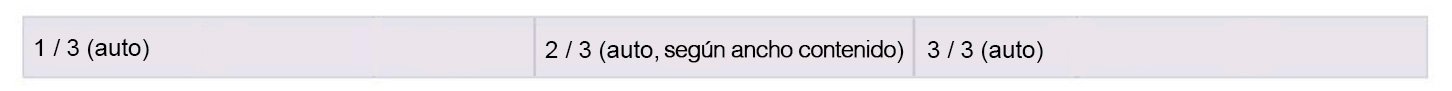
Columnas que se adaptan al contenido
Parecen parecidos a las columnas anteriores, ya que el ancho es automático, pero el ancho de este <div> vendrá dado por el contenido del mismo. Puede ser muy práctico para trabajar con imágenes, creando columnas que se adapten a estas imágenes.
<div class="container">
<div class="row">
<div class="col">1 / 3 (auto)</div>
<div class="col-auto">2 / 3 (auto, según ancho contenido)</div>
<div class="col">3 / 3 (auto)</div>
</div>
</div>

Etiquetas class que facilitan la maquetación
Sabemos que Bootstrap es mucho más que una herramienta para estructurar el contenido en columnas. En este caso, viene con muchas novedades de tipo class que facilitan aún más la maquetación. Unos ejemplos a continuación:
".w-100" - width: 100%; /* romper líneas */ ".order-1" - order: 1 /* cambiar de orden las columnas, entre 1 y 12 */ ".align-items-center" - /* alinea el contenido verticalmente */ ".border-0" - border: 0; /* ocultar bordes */ ".border-lg-0" - border: 0; /* quitar bordes a partir de tamaño lg */ ".d-none" - display: none; /* ocultar de la pantalla */ ".d-md-none" - display: none; /* ocultar de la pantalla a partir del tamaño md */ ".d-block" - display: block; /* mostrar en pantalla, como bloque */ ".d-md-block" - display: block; /* mostrar en pantalla, como bloque, a partir de tamaño md */ ".mt-2" - margin-top: 2rem /* Margen superior 2rem */